CMSに求められる「柔軟性」
ここまで見てきたようにKPIを達成するためのCMSの要件は,必要な施策をタイムリーかつ低コストに行えることです。つまり,運用フェーズでの「柔軟性」がCMSにとって重要な要件と言えます。
これを含めCMSには次のような柔軟性が求められます。
- 設計・開発フェーズの柔軟性
- コンテンツ入力の柔軟性
- 運用・保守フェーズの柔軟性
- 将来への柔軟性
設計・開発フェーズの柔軟性
CMSは言うまでもなくコンテンツ管理のシステムです。一般にシステムと呼ばれるITソリューションの開発には,まず要件定義を行い,仕様を決め,実装(プログラム開発)を行うというステップがあります。つまりプログラム開発を行うためにはきっちりと仕様を決めることが求められるわけです。商用 CMSにも,開発基盤型と呼ばれるものもありますが,これが該当します。
一方,Webサイトの開発は,UIや動線などの最適化がサイトの成功を左右する要素になり得るため,それらの調整作業はサイト公開の直前まで続けられるケースが多いです。しかし,決められた仕様を基に開発されているシステムは,調整と言っても簡単に仕様を変更できないのが実状です。実際に仕様を変更することになると,仕様設計のフェーズに戻ることになり,いきおいスケジュールの変更(延長)さらには開発コストがアップすることになりかねません。
このような事態を避けるためにも,CMSには設計・開発フェーズでの柔軟性が求められるのです。
コンテンツ入力の柔軟性
一般にCMSを導入することでレイアウトデザインの自由度は制限されることになります。それは,ノンデザイナーでもHTMLタグを書くことなく更新作業を行えるのがCMSの最大のメリットなので,レイアウトを定型化することでそれを実現するからです。
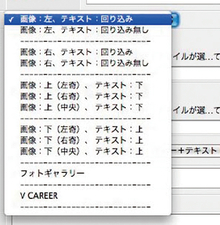
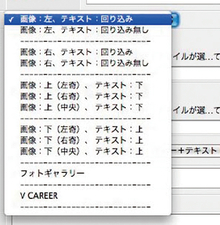
しかし,Webサイトにおいてデザインは非常に重要な要素でもあります。ページ全体のレイアウトパターン(ヘッダやカラム構成)のみならず,各ページのコンテンツレイアウト(画像やテキストの配置)もUIの観点で少しでも良いものにしたいのが現場のニーズでしょう。
現実には,対応可能なデザインに制限があるCMSが存在します。これはナビゲーションを含むサイト構造を管理するための仕掛けとの兼ね合いによるものです。blogベースのCMSにはレイアウトパターンを柔軟に設定できないものが多いようです。一般のWebサイトにblog型CMSを使用する場合には,裏技的にレイアウトパターンの異なるblogを束ねることで実現することになります。これはサイト構造を制限することになるので,将来的に問題が発生する可能性があります。
 WebReleaseは「パッケージ型」と呼ばれるCMSで,CMSの基本機能に手を入れることなく,テンプレートの開発のみでさまざまなサイトに対応できます。本文で述べたような心配がありません。
WebReleaseは「パッケージ型」と呼ばれるCMSで,CMSの基本機能に手を入れることなく,テンプレートの開発のみでさまざまなサイトに対応できます。本文で述べたような心配がありません。
WebReleaseは2008 年10月の時点で約300本の導入実績を誇りますが,CMSそのものにカスタマイズを加えた案件は1件もありません。
また,コンテンツレイアウトの柔軟性を求めて「WYSIWYG型」エディタを採用するCMSもありますが,(X)HTML+CSSのスタイルシートコーディングが主流になった現在,WYSIWYG型エディタではスタイルをうまく設定することができないという致命的な問題があります。結果として後述する Web標準への対応が不完全になることになるため注意が必要です。
 WebReleaseは,テンプレート上にあらかじめさまざまなレイアウトパターンやコンテンツレイアウトの設定オプションを実装しておくことが可能です。これによりコンテンツ内容に応じて柔軟にレイアウトを調整することが可能になります。
WebReleaseは,テンプレート上にあらかじめさまざまなレイアウトパターンやコンテンツレイアウトの設定オプションを実装しておくことが可能です。これによりコンテンツ内容に応じて柔軟にレイアウトを調整することが可能になります。
 WebReleaseは「パッケージ型」と呼ばれるCMSで,CMSの基本機能に手を入れることなく,テンプレートの開発のみでさまざまなサイトに対応できます。本文で述べたような心配がありません。
WebReleaseは「パッケージ型」と呼ばれるCMSで,CMSの基本機能に手を入れることなく,テンプレートの開発のみでさまざまなサイトに対応できます。本文で述べたような心配がありません。 WebReleaseは,テンプレート上にあらかじめさまざまなレイアウトパターンやコンテンツレイアウトの設定オプションを実装しておくことが可能です。これによりコンテンツ内容に応じて柔軟にレイアウトを調整することが可能になります。
WebReleaseは,テンプレート上にあらかじめさまざまなレイアウトパターンやコンテンツレイアウトの設定オプションを実装しておくことが可能です。これによりコンテンツ内容に応じて柔軟にレイアウトを調整することが可能になります。